只有 HTML ,网页看起来很丑,加上了 CSS ,看起来就漂亮多了。将 HTML 与 CSS 分开,同一个 HTML 文件用不同的 CSS 会得到风格相差极大的网页。 csszengarden 在这个网站你可以体会到 CSS 得到的强大。
The General Rule
CSS 的格式为
selector 选择 HTML 中的某个或某些元素,然后设置其中的字体、颜色等属性。
加入 CSS 的方法

第一种是没有 CSS 的时候用的,第二种调试的时候用,不用再新建一个 CSS 文件。
CSS 的注释为 /* 注释 */。
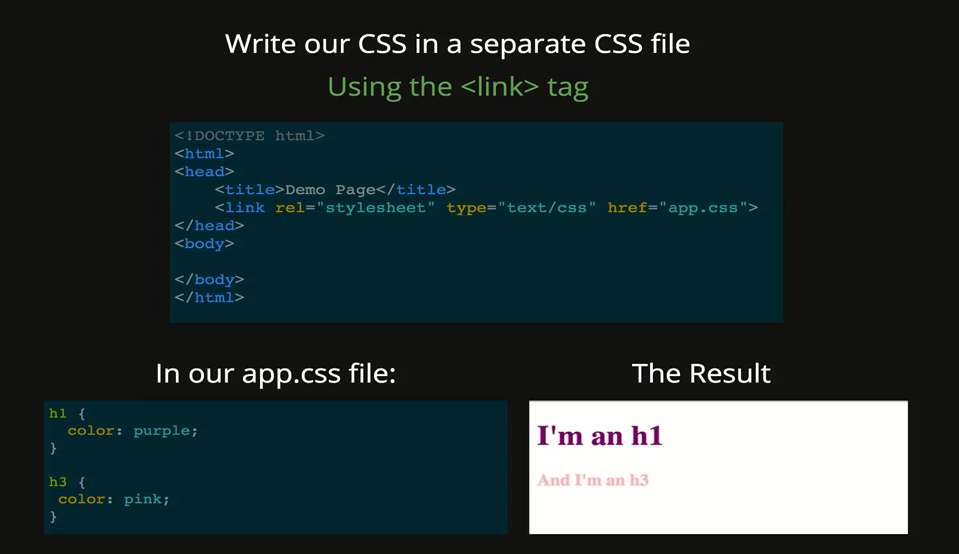
真正使用的时候是用一个 link 标签将 HTML 与 CSS 连接在一起
rel 代表 relationship,herf 代表 hypertext reference
Colors
- 内置颜色,多到记不住,如
color: red - 十六进制表示,如
color: #4B0082,每两位分别代表 RGB ,最大值为 255 - RGB ,如
color: rgb(0,255,0),每个值的范围是 0 - 255 - RGBA ,如
color: rgb(0,255,0,0.9),最后一个值控制透明度,范围 0 - 1,1 为不透明
Background and Border
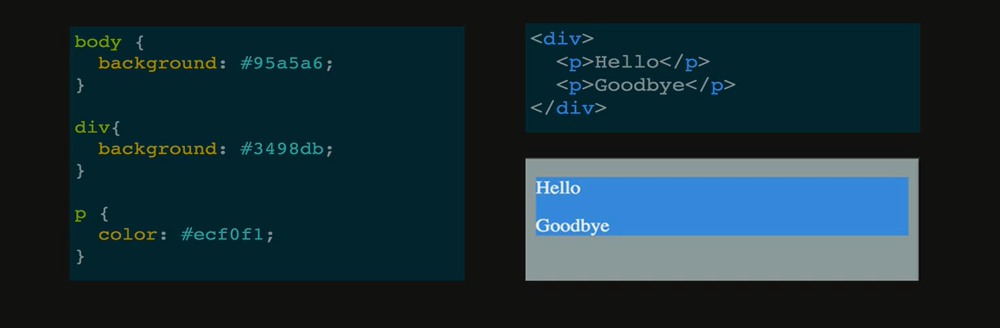
Background
给文字加一个背景颜色
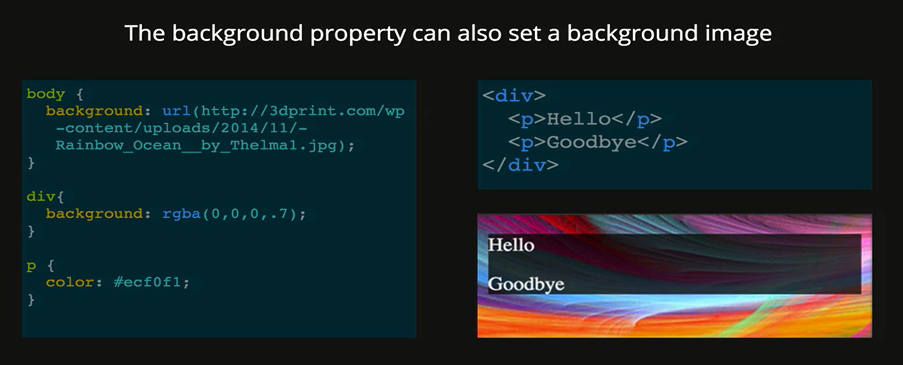
背景也可以设置成图片
如果图片过小,会在网页上重复,这时可使用代码
no-repeat 禁止图片重复显示,cover 使图片拉伸以覆盖整个网页。
Border

border 有三种可以设置的选项,width、color 和 style。图中的代码显示了两种设置 border 的方法,一般用后者。
Chrome Inspector
在 Chrome 中右键检查,就可以查看某个元素的相关代码,也可以修改。
More Selector
|
|
Inheritance and Specificity
Inheritance
继承的意思是如果我赋予一个元素某种属性,那么这个元素其中的所有元素也会有这种属性。举个栗子,我指明 body 为 red,那么 body 中的所有元素都是 red。
Specificity
|
|
如果有以上的代码,那么 p 的颜色会是绿色,因为 p 比 body 指向的元素更具体,优先级也就更高。Selector优先级的排序由低到高
字体
不同的的机器上拥有的字体往往不同,有的字体在 Windows 的机器上覆盖律很高但在 Mac 上覆盖率为 0,反之亦然。
一些字体的基本设置
|
|
使用谷歌字体
在 Google Font 的网站上选择好之后会产生一行代码,将其放到 head 元素中,就可以在 CSS 中使用该字体。
Box Model

一些常用的设置